
Intro
이전 게시글을 통해서 데이터 시각화의 기본 구조와 필요한 요소들에 대해서 찾아볼 수 있었습니다. 이번 칼럼은 실제 코드를 통해 시각화의 기본 구조를 만들 수 있는지 소개하겠습니다. 먼저 Python과 Notebook 환경에서 결과를 바로 확인할 수 있도록 준비해 주세요. 저는 개인적으로 연습용이라면 Colab을 추천드립니다. 저 역시 Colab에서 작업하기도 했고요! 본격적으로 Review 후에 들어가 보겠습니다.
시작하기 앞서 이전 게시글에 설명했던 것처럼 시각화 핸들링 도구로 matplotlib.pyplot을 사용하고 있습니다. 아래 코드를 참고해서 해당 모듈을 호출해 주시기 바랍니다. 설치가 안되어 있으신 분들은 CLI 환경에서 `pip install matplotlib` 명령문을 통해 설치해 주세요.
import matplotlib
import matplotlib.pyplot as plt빈 공간 Ax에 무엇을 채워야 할까요?
본격적으로 코드를 하기 앞서 이전 시간에 배웠던 내용을 간단히 리뷰하고 실습을 진행하겠습니다. 아직 이전 게시글을 학습하신 것이 아니라면 꼭 이전 게시글부터 정독하시고 오시길 바랍니다 !

먼저 Figure는 그래프들을 담는 공간이고 개별 그래프는 Ax라는 공간에 담긴다고 했습니다.

이때, Ax에서 그래프를 그릴 때 필요한 구조를 만들어야 했는데 그 구조에는 축, 축범위, 축값, 차트 제목, 축 제목이 있었습니다. 잘 기억이 안 나거나 생소하신 분들은 이전 게시물로 돌아가셔서 충분히 학습한 이후에 다시 게시글을 참고해 주시면 좋을 것 같습니다.

그리고 마지막으로 빈 공간을 채워나가는 방법은 사람마다 다르지만 제 경우에는 축 > 축 범위 > 축제목, 차트제목 순서로 만들어나간다고 정리해 두었습니다. 여러분들만의 루틴이 있다면 이를 꼭 숙지해 주시고 본격적으로 코드를 통해 만들어가는 과정을 살펴보겠습니다.
[실습] 빈 공간 만들어보기
실습을 위해서는 Ax에 담겨있는 빈 공간이 필요합니다. 하지만 아직 빈 공간에 어떻게 구조를 만드는지에 대해서는 본 칼럼에서 다루지 않았기 때문에 일단은 아래 코드에서 Figure와 그 속에 Axes를 추가한다. 정도로만 이해해 주시면 좋을 것 같습니다.
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(3,2))
ax1 = fig.add_axes([0,0,1,1])
plt.grid()
코드를 입력하고 나면 아래와 같이 Ax1에 담긴 빈 공간을 볼 수 있습니다.

사실 별도의 축과 범위를 설정하지 않아도 자동으로 x, y축과 0~1 사이의 범위가 그려진다는 것을 알 수 있습니다. 이는 Ax를 추가하면 자동으로 설정되는 값이니 크게 신경 쓰지 않고 빈 공간이 만들어졌다는 점에 집중해 봅시다.이제 이어서 저희는 이 공간에 축 > 범위 > 이름 순서대로 설정하여 최종적으로 Plot을 그릴 수 있는 구조를 만들 겁니다.
[실습] 그래프 구조를 순서대로 채워보기
먼저 호출에 앞서 한 가지 알아야 할 사실이 있습니다. Notebook 상에서 Ax에 어떤 설정을 적용하고 그 결과를 확인해보고 싶을 때는 fig를 다시 호출하면 적용된 결과를 시각적으로 확인해 볼 수 있습니다. 새로운 Cell에서 여러분들이 만든 빈 공간을 fig를 통해 다시 한번 호출해 보세요!

여기까지 되었다면 본격적으로 구조를 만들어보겠습니다. 호출한 figure를 살펴보면 처음에 본 것처럼 그래프에는 axe만 담겨있습니다. 축은 ax를 생성하면서 자동으로 만들어지기에 나머지 범위와 이름을 설정해 보겠습니다. 여기에 축 범위 > 축 이름 순서로 추가해 보겠습니다.

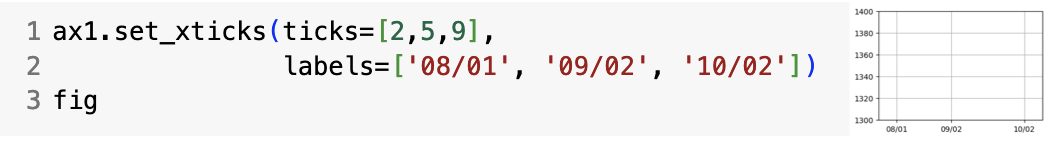
이렇게 Range 설정이 끝나면 y축의 경우에는 잘 맞춰져 있다는 것을 알 수 있는데, x축의 경우 0.5 단위로 나뉘어 있음을 알 수 있습니다. 저희는 가운데 3개의 값만 필요하기 때문에 Tick을 입력합니다. 이때, Tick의 정확한 좌표는 위 그래프를 참고해서 입력합니다.

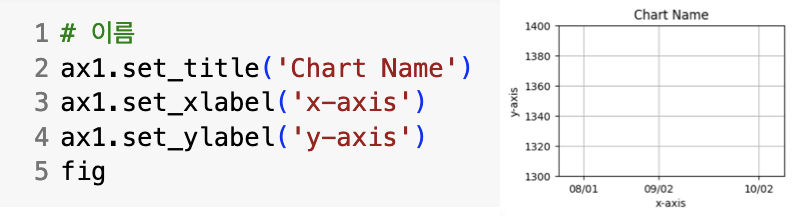
마지막으로 축이름과 차트제목을 설정해 보겠습니다. 실제 네이버금융에서 제공하는 그래프에는 축이름과 차트제목이 없지만 어떻게 설정하는지 확인하기 위해 설정해보겠습니다.

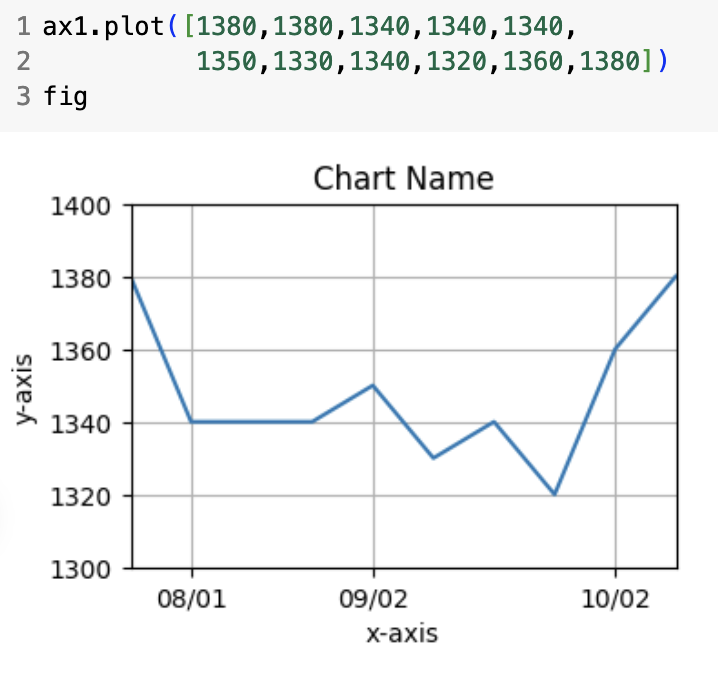
축 이름과 차트 제목까지 입력해 놓으면 데이터를 넣을 모든 준비가 되었습니다. 네이버금융에서 실제 데이터를 받아보진 않아서 그럴듯하게 데이터를 넣어서 실제 차트를 만들어보겠습니다.

여기까지 하게 되면 기초적인 그래프를 그리는 것은 무리가 없을 겁니다. 하지만 하나씩 코드를 쌓아가는 게 조금은 불편하기도 합니다. 그리고 축 범위를 설정하고 tick을 설정하면서 그래프를 그려나가는 과정에서 한 가지 공통점이 보이시나요? 맞습니다. 모두 set이라는 값이 들어갑니다. 사실 저 값들은 set함수를 통해서 한 번에 설정해서 그래프를 그릴 수 있습니다. 아래 비교 코드를 확인해보면서 한번에 그리는 방법도 익혀봅시다.
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(8,2))
ax1 = fig.add_axes([0,0,0.5,0.5])
ax1.set_title('ax1')
plt.grid()
ax2 = fig.add_axes([0.6,0,0.5,0.5])
ax2.set_title('ax2')
plt.grid()
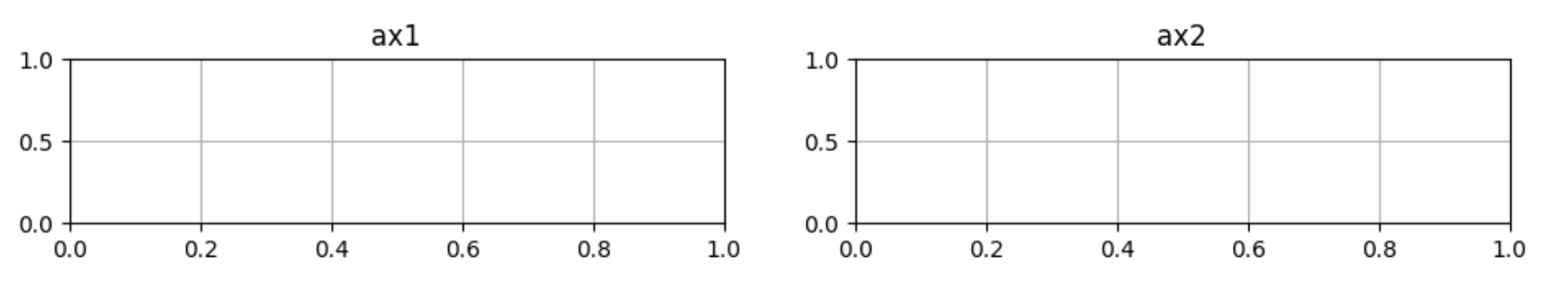
비교를 위해서 2개의 ax를 준비했습니다. 지금 당장은 한 figure에 여러 개의 ax를 넣는 방법은 몰라도 괜찮습니다. 아래 set함수를 통해 ax에 한 번에 설정하는 것을 보여드리겠습니다.
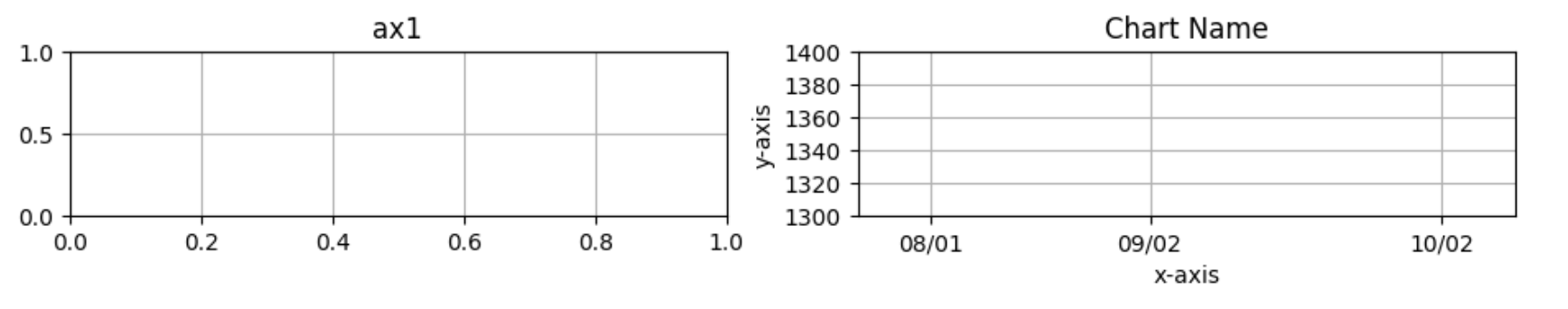
ax2.set(
xlim=[1,10],
ylim=[1300,1400],
title='Chart Name',
xlabel='x-axis',
ylabel='y-axis',
xticks= [2,5,9],
xticklabels=['08/01', '09/02', '10/02'],
yticks= [1300,1320,1340,1360,1380,1400],
)
fig
한번에 설정된 것이 보이시나요? 이처럼 코드를 한번에 관리하기가 편리해집니다.
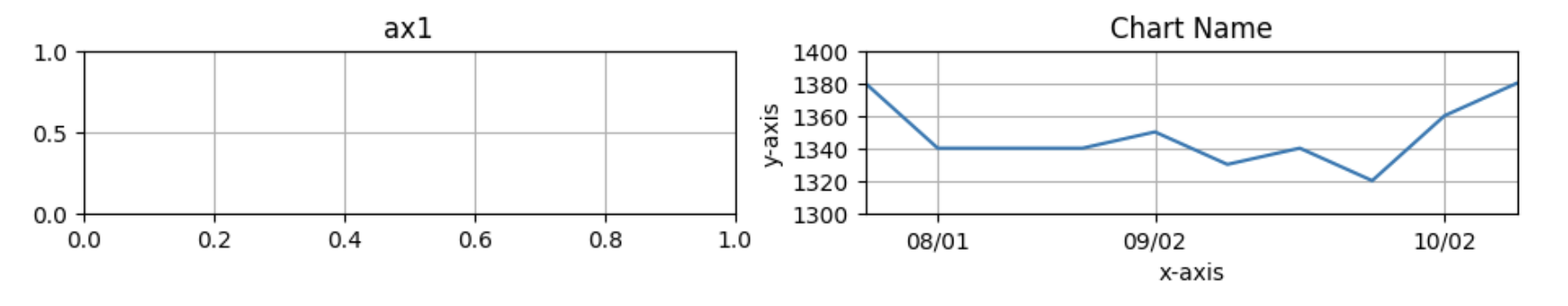
ax2.plot([1380,1380,1340,1340,1340,1350,1330,1340,1320,1360,1380])
fig
마지막으로 값을 넣었을 때도 동일한 그래프를 그릴 수 있게 되었습니다.
이번 실습을 통해서 이론으로 학습했던 구조를 실제 코드를 통해 만들어보는 과정을 다뤘습니다. 하나씩 설정하는 방법과 한번에 설정하는 방법 모두 유용하게 쓸 수 있으니 꼭 충분히 연습해 두시길 바랍니다. 다음 칼럼에서는 앞서 빈 공간 생성처럼 Figure에서 Ax를 자유자재로 다루는 방법에 대해서 학습할 계획입니다. 이전 게시글이과 이번 게시글 모두 충분히 복습한 이후 다음 컬럼에서 뵙시다!
Outro
긴 글 읽어주셔서 감사합니다 ~
영상 자료도 함께 첨부하오니 설명이 부족하신 분들은 참고해 주시면 좋을 것 같습니다.
도움 되셨다면 아래 링크에서 좋아요와 구독, 알람설정 부탁드립니다 ㅋㅋ !
인스타 주소
https://www.instagram.com/f.inn_sharp/
'Data Science > Data Visualization' 카테고리의 다른 글
| [matplotlib] Figure에서 Axes 요리하기(실습) (3) | 2024.10.30 |
|---|---|
| [matplotlib] Figure에서 Axes 요리하기(이론) (0) | 2024.10.30 |
| [matplotlib] 시각화를 위한 기본 구조 톺아보기(이론) (1) | 2024.10.29 |


